How to make QR code image for your post
- Howto
QR codes is something unique for Affill.io that we haven't seen any others utilize before in this way.
We offer you the option to make a customized QR code image for all your posts, the QR code is simply the direct URL to your post on Affill.io, but it makes it much easier for the user to find your content.
Imagine your viewers seeing your content, where you show off some new amazing product that you have an affilliate link for. But the user doesn't know what the item is named, and you only showed it for a glimpse, how do they find it?
If you created the product and the post in Affill.io and have created the QR code and put that QR code in your content, perhaps at the end of your TikTok video. Then the user can simply screenshot the video with the QR code, and open the screenshot and get sent directly to your post or product here on Affill.io! Neat huh? We think this is a win-win for you and your viewers.
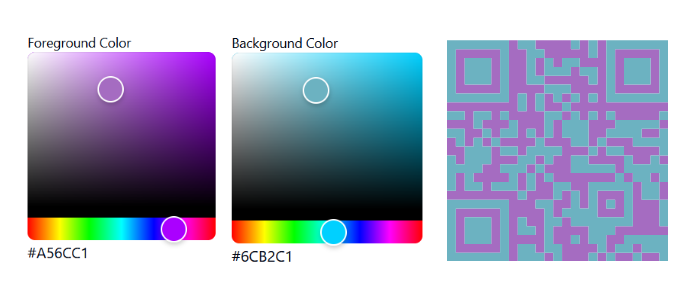
We have added a semi advanced QR code generator in the create / edit post pages. We give you the option to change the size, level, and colors of the QR codes so that it matches your aestethic or preferences in the best way.
I recommend that you find colors that match good, maybe some sort of complimentary colors? But make sure that the contrast between the two colors are good, so the QR code readers can read the code without problems.
Here I mixed Affill.ios two main colors, and it kind of works, but its not the best contrast.

When choosing the size, remember that with the smaller size you choose - you should also adjust the "level" setting so that it matches the size. The smaller size, the more the "L" level fits better. This is because with a smaller area the more complex QR code of the levels "Q" and "H" also gets smaller, and thus harder to interpret for the QR code readers.